Lilishop商城系统支持商家入驻,后端基于SpringBoot 研发,前端使用 Vue、uniapp开发, 系统全端全部代码开源
前后端分离,支持分布式部署,支持Docker,各个API独立,并且有独立的消费者。
api不需要单独部署,只需启动一个jar包就可以正常运转 如有需要,可以点击跳转 https://gitee.com/beijing_hongye_huicheng/lilishop-simplify
不用削尖脑袋往老群里加,老群活跃度较低,很多潜水党,新群相对而言活跃一些 :tw-1f606: :tw-1f606: :tw-1f606: :tw-1f606: :tw-1f606: :tw-1f606:
gitee : https://gitee.com/beijing_hongye_huicheng
github 镜像: https://github.com/lilishop?tab=repositories
商城UI 项目下3个文件夹 buyer:买家PC端,seller:商家端,manager:后台管理端
PS:手机验证码为 ‘111111’
平台管理端:https://admin-b2b2c.pickmall.cn 账号:admin/123456
店铺管理端:https://store-b2b2c.pickmall.cn 账号:13011111111/111111
商城PC页面:https://pc-b2b2c.pickmall.cn
商城 小程序/公众号/APP:扫描二维码
商城数据库 使用docker-compose部署数据库,自动初始化数据库,不需要手动下载等操作
如果手动部署,才需要获取sql 点击跳转 (PS:这里有与tag版本一致的sql,如果是历史版本,则docker项目也切换至历史版本获取sql即可,历史版本升级则根据java相聚的根目录DB目录下的升级sql,按需执行)。
| 模块 |
功能 |
|---|---|
| 首页 | 店铺基础信息统计、待办事项、店铺公告 |
| 商品 | 商品发布、商品列表、商品模板、店铺分类 |
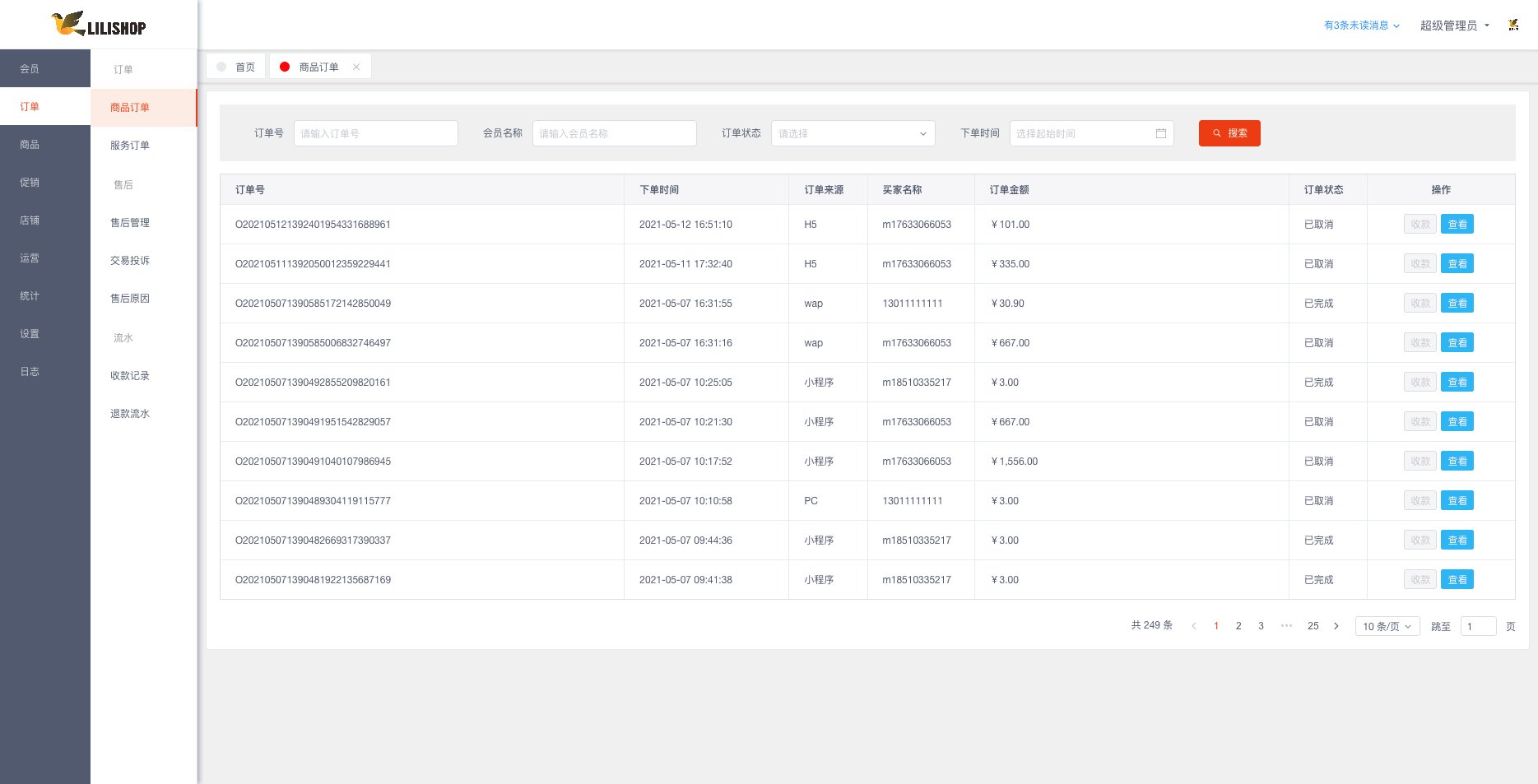
| 订单 | 商品订单、虚拟订单、订单评价、订单投诉、退款申请、退货申请 |
| 财务 | 店铺对账、店铺结算、发票管理 |
| 促销 | 优惠券、满额优惠、秒杀、拼团 、分销商品、分校订单 |
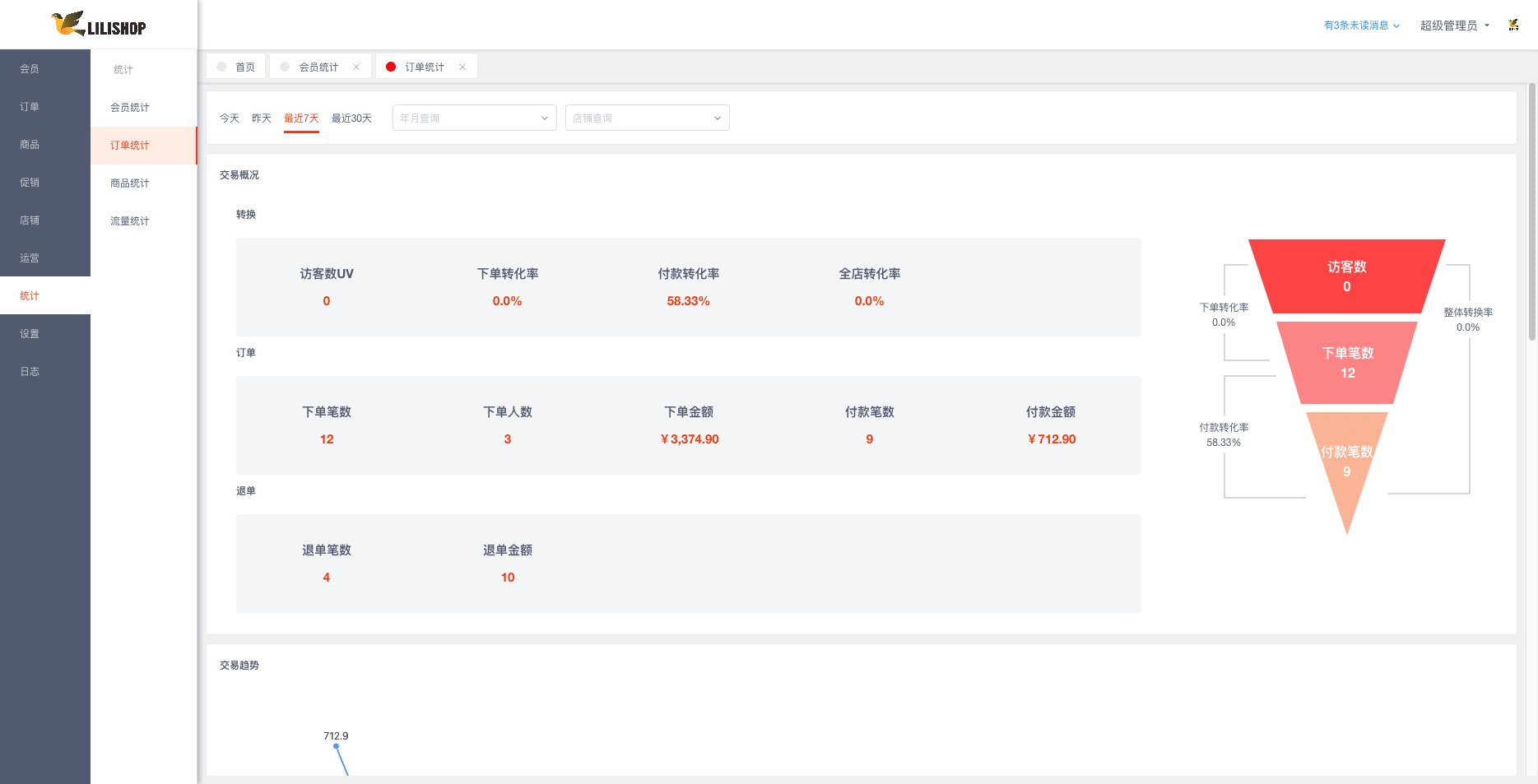
| 统计 | 单统计、流量统计、商品销量统计 |
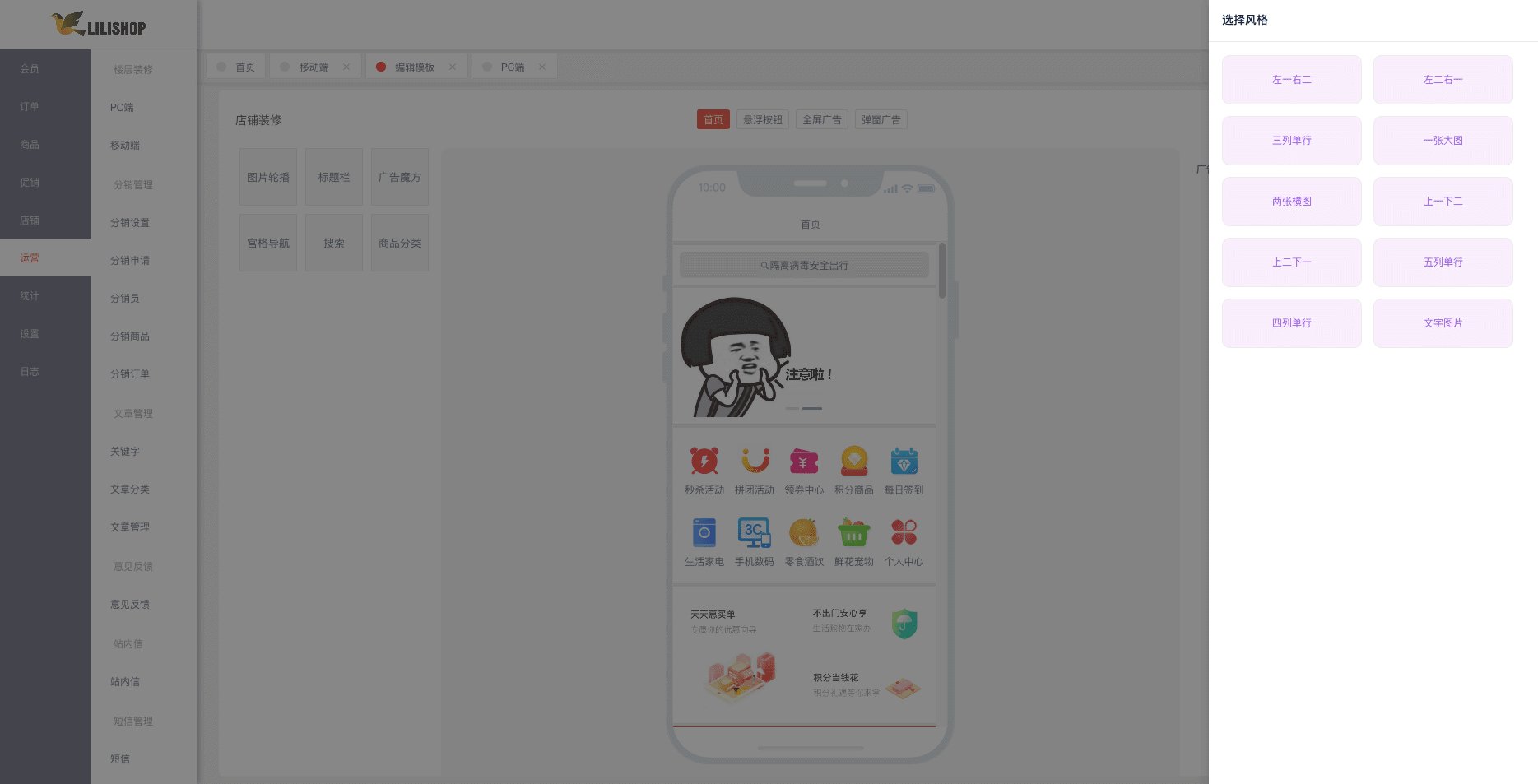
| 设置 | 配送公司、物流模板、店铺设置、店铺自提设置、PC装修、移动端装修、店员管理、部门管理、角色管理 | | 消息 | 站内信 |
| 说明 | 框架 | 说明 | |
|---|---|---|---|
| 基础框架 | Spring Boot | MVC框架 | Spring MVC |
| 持久框架 | Mybatis-Plus | 程序构建 | Maven |
| 关系型数据库 | MySQL | 消息中间件AMQP | RocketMQ |
| 缓存 | Redis +MongoDB | 搜索引擎 | Elasticsearch |
| 安全框架 | Spring Security | 数据库连接池 | Druid |
| 数据库分库分表 | sharding | 定时任务 | xxl-job |
| 负载均衡 | Nginx | 静态资源 | 阿里云OSS |
| 短信 | 阿里云短信 | 认证 | JWT |
| 日志处理 | Log4j | 接口规范 | RESTful |
| 说明 | 框架 | 说明 | 框架 |
|---|---|---|---|
| 构建工具 | webpack | JS版本 | ES6 |
| 基础JS框架 | Vue.js | 视频播放器 | Dplayer |
| 路由管理 | Vue Router | 状态管理 | Vuex |
| 基础UI库 | iView | UI界面基于 | iView |
| 网络请求 | axios |
| 说明 | 架构 | 说明 | 架构 |
|---|---|---|---|
| 基础UI库 | uViewui | 基础框架 | uni-app |
| CSS预处理 | scss | 地图引擎 | amap |
系统后续会提供多场景解决方案。
更多架构:微服务、Saas、中台等,都会支持。 支持差价升级商业授权
商业版本与开源版本代码一致,没有区分
商业使用需要授权,授权方式可选择联系官网客服,或者qq群联系群主。
商业授权模式为永久授权,支持永久升级。
商业案例由于涉及部分多层二开关系,如需了解可以咨询销售。
1.仅允许用于个人学习研究使用.
2.禁止将本开源的代码和资源进行任何形式任何名义的出售.
3.软件受国家计算机软件著作权保护(登记号:2021SR0805085)。
4.限制商用,如果需要商业使用请联系我们。QQ3409056806.或者加入qq群联系群主。
有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
类似:
清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html